Siehe auch den Teil 1 und Teil 3.
Inhalt
Beispiel-Resultate
Die gewonnenen Statistik-Daten des vergangenen Tages stehen jetzt zeilenweise, eine Zeile pro Stunde, in einer CSV Datei . Beachte den Strichpunkt als Trenner und die doppelten Anführungszeichen um alle Zahlen herum. Alle Felder haben einen numerischen Inhalt und sind nie leer (dann steht eine Null „0“). Es hat sich bewährt, diese Exporte immer einheitlich so zu formatieren.
"Sample";"Sessions";"SessionMinutes";"VoipCalls";"VoipCallMinutes";"VideoCalls";"VideoCallMinutes";"IMSessions";"IMMessages";"FileTransferActs";"AppShareActs" "23.08.2016 15:00:00";"3103";"19256";"1195";"3698";"1";"8";"1843";"13524";"0";"50" "23.08.2016 16:00:00";"786";"5198";"261";"859";"0";"0";"506";"3788";"0";"17" "23.08.2016 00:00:00";"28";"162";"19";"32";"0";"0";"9";"73";"0";"0" "23.08.2016 09:00:00";"11350";"76289";"5069";"14843";"0";"0";"5878";"40317";"0";"293" "23.08.2016 05:00:00";"2353";"10817";"1552";"4652";"1";"3";"735";"4319";"0";"57" "23.08.2016 07:00:00";"11152";"71828";"5228";"17586";"8";"34";"5501";"33187";"0";"279" "23.08.2016 19:00:00";"125";"756";"66";"188";"0";"0";"51";"447";"0";"6" "23.08.2016 03:00:00";"46";"88";"37";"25";"0";"0";"9";"27";"0";"0" "23.08.2016 12:00:00";"12744";"82744";"5992";"19468";"3";"33";"6211";"39641";"0";"412"
Datenerfassung mit Dateipfad der CSV Datei (inputs.conf)
Um die exportierten Daten in Splunk zugänglich zu bekommen, ist eine App zu erstellen oder zu erweitern. In deren inputs.conf ist eine Stanza für die Indizierung der Dateien einzufügen. Wir können automatisch alle *.CSV Dateien in einem definierten Verzeichnis abholen (dies funktioniert dann auf jedem Server so, der diese App erhält). Anzugeben ist ein passender Splunk Source Type und der richtige Splunk Index.
[monitor://D:\sla-reporting\*.csv] disabled = false followTail = 0 sourcetype = sla:reporting index = lync_idx
Feld Extraktion
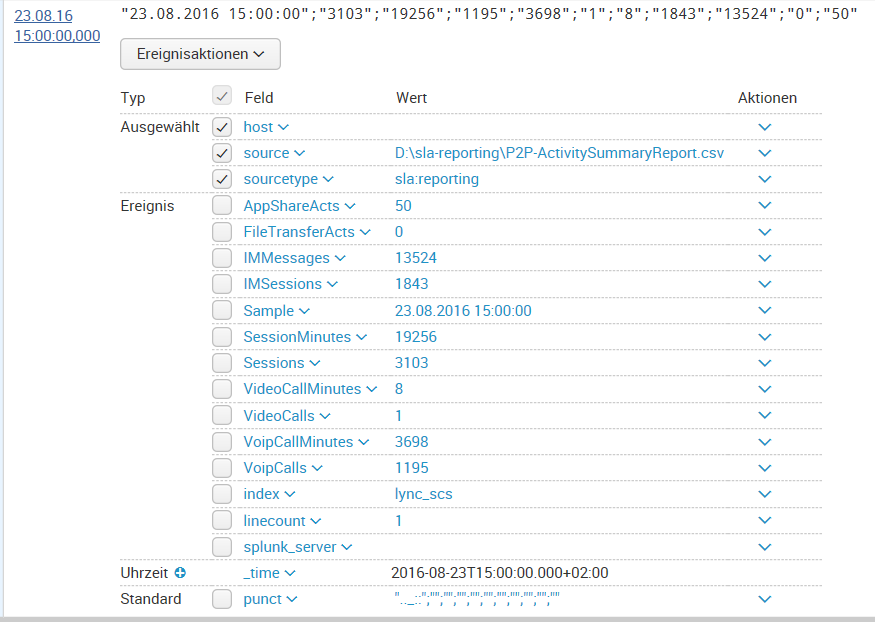
Splunk versteht CSV Dateien und legt automatisch Variablen an, die den Namen der Headerspalten entsprechen. Die Zeitstempel in der ersten Spalte der Datei werden korrekt als Zeit interpretiert d.h. die Resultate werden im Index unter diesem Zeitpunkt abgelegt.


Such-Auswertung und Visualisierung
Die Auswertungen in Splunk sind jetzt sehr einfach:
index=lync_idx sourcetype=sla:reporting | timechart span=$token_span$ avg(Sessions), avg(SessionMinutes
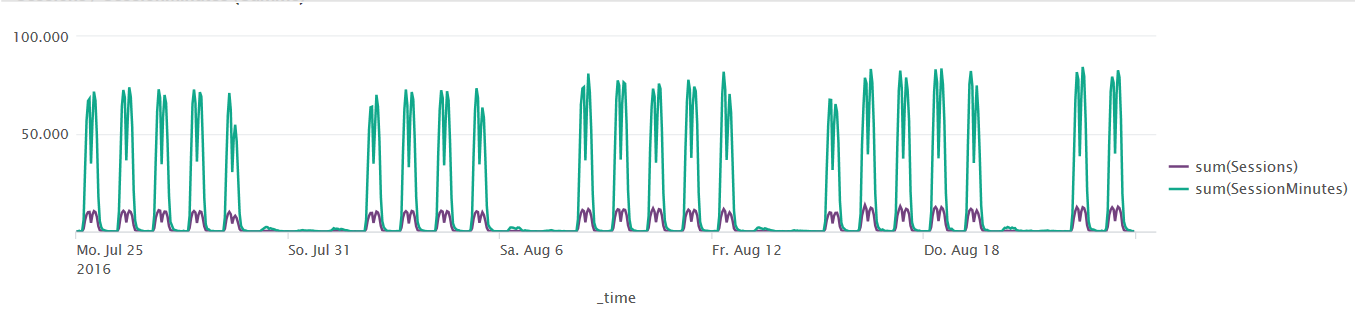
Den Durchschnittswert der Sessions und der SessionMinutes in einem Zeitdiagramm darstellen. Span bedeutet die Spannweite, der Durchschnitt kann pro Stunde oder täglich berechnet werden. $token_span$ und $token_time$ sind Variablen aus den Dropdown Auswahlfenstern im Header des Reports:


XML Source Code des Splunk Dashboards
(Auszug aus dem XML)
<row>
<panel>
<chart>
<title>Sessions / SessionMinutes (Summe)</title>
<search>
<query>index=lync_scs sourcetype=sla:reporting | timechart span=$token_span$ sum(Sessions), sum(SessionMinutes)</query>
<earliest>$token_time.earliest$</earliest>
<latest>$token_time.latest$</latest>
</search>
<option name=“charting.chart“>line</option>
<option name=“charting.axisLabelsX.majorLabelStyle.overflowMode“>ellipsisNone</option>
<option name=“charting.axisLabelsX.majorLabelStyle.rotation“>0</option>
<option name=“charting.axisTitleX.visibility“>visible</option>
<option name=“charting.axisTitleY.visibility“>visible</option>
<option name=“charting.axisTitleY2.visibility“>visible</option>
<option name=“charting.axisX.scale“>linear</option>
<option name=“charting.axisY.scale“>linear</option>
<option name=“charting.axisY2.enabled“>0</option>
<option name=“charting.axisY2.scale“>inherit</option>
<option name=“charting.chart.bubbleMaximumSize“>50</option>
<option name=“charting.chart.bubbleMinimumSize“>10</option>
<option name=“charting.chart.bubbleSizeBy“>area</option>
<option name=“charting.chart.nullValueMode“>gaps</option>
<option name=“charting.chart.showDataLabels“>none</option>
<option name=“charting.chart.sliceCollapsingThreshold“>0.01</option>
<option name=“charting.chart.stackMode“>default</option>
<option name=“charting.chart.style“>shiny</option>
<option name=“charting.drilldown“>all</option>
<option name=“charting.layout.splitSeries“>0</option>
<option name=“charting.layout.splitSeries.allowIndependentYRanges“>0</option>
<option name=“charting.legend.labelStyle.overflowMode“>ellipsisMiddle</option>
<option name=“charting.legend.placement“>right</option>
</chart>
</panel>
</row>