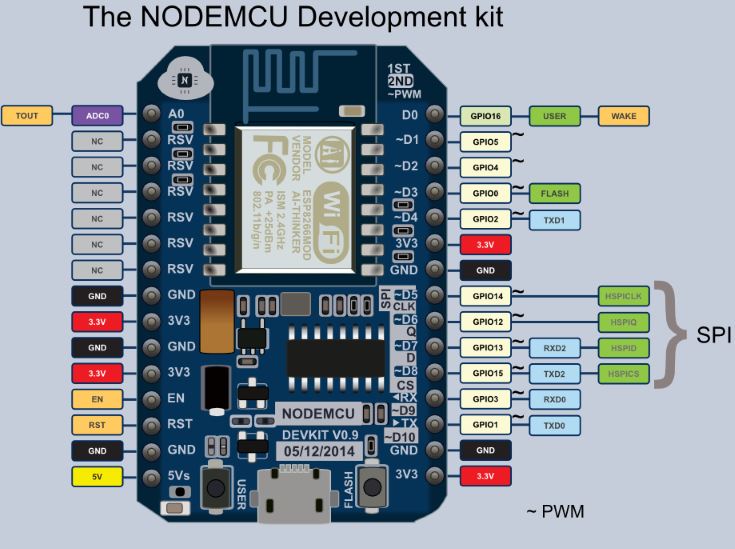
Für die ersten Gehversuche habe ich von Roland Elmiger ein NodeMCU (https://en.wikipedia.org/wiki/NodeMCU) Modul zum Testen erhalten. Dieses enthält schon die ganze USB-TTL Logik inkl. Pegelwandler (allerdings sind die IO Ports nach wie vor nicht 5V-tolerant). Für erste einfache Projekte ist deshalb nur ein Micro-USB Kabel nötig, über das die Programmierung und die serielle Kommunikation verläuft. Auch eine LED für die ersten Blink-Experimente lässt sich direkt ab dem USB-BUS versorgen. Alle 10 GPIO Ports sind hinausgeführt und können beliebig als normaler Schaltport (GPIO), I2C oder PWM Ausgang definiert werden. Es gibt aber nur einen analogen ADC Eingang A0. Ein Nachteil des NodeMCU Moduls ist seine Breite: auf einem üblichen Steckbrett belegt es gerade die gesamte Breite, was nicht praktisch ist, da man keine Anschlussdrähte mehr daneben einstecken kann.

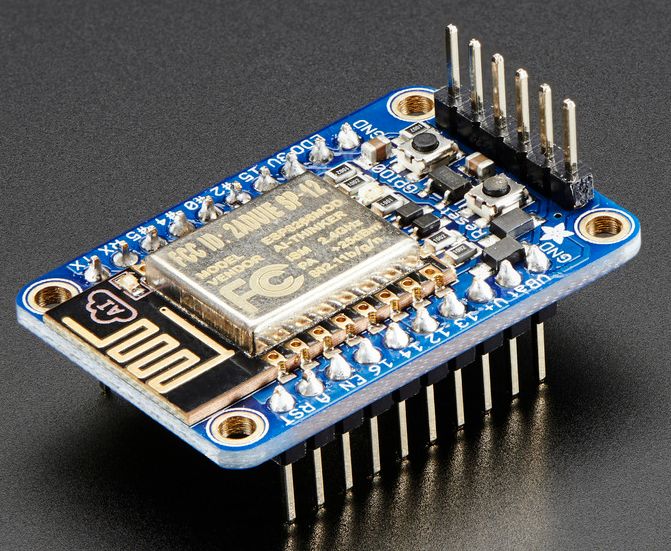
Als Alternative habe ich mit ein Huzzah ESP8266 von Adafruit gekauft. Dieses ist 2 Kontaktreihen schmaler, sodass es noch Platz für die Drähte gibt. Allerdings fehlt hier die USB-TTL Logik. Mit diesem Modul habe ich allerdings noch nicht experimentiert.

Als erste kleine Projektidee habe ich mir vorgenommen, den Inhalt einer Webseite per Programm herunterzuladen. Dazu habe ich wie im Artikel von Roland erwähnt, den Compiler für die Arduino Plattform genommen und für das ESP8266-Modul erweitert. Roland hat mir eine kleine Starthilfe gegeben (siehe auch https://github.com/esp8266/Arduino):
- Update auf Arduino 1.6.5 resp. die neuste Version
- Dann in der IDE bei „Datei/Voreinstellungen“ bei „Additional Boards Manager URLs“ http://arduino.esp8266.com/package_esp8266com_index.json eintragen
unter „Werkzeuge/Platine:“ den „Board Manager…“ öffnen und die noch fehlenden „esp8266“ Programme installieren - sich wundern, dass nichts funktioniert, aha, der Treiber fehlt. Wie heisst der wohl?

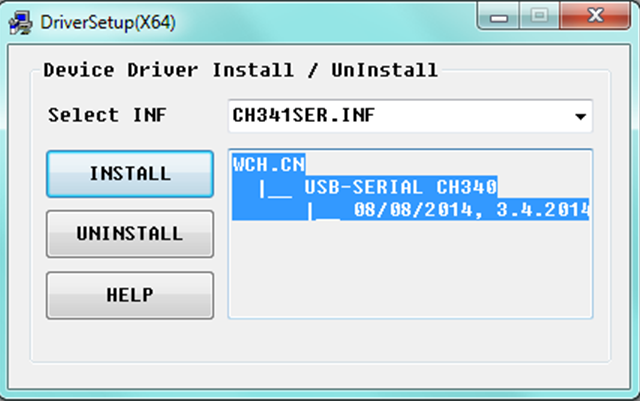
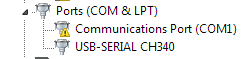
- den leidigen fehlenden Treiber installieren und im Windows Gerätemanager prüfen:
 http://www.wch.cn/download/CH341SER_ZIP.html
http://www.wch.cn/download/CH341SER_ZIP.html - unter „Werkzeuge / Platine:“ ganz unten die neuen Boards, „NodeMCU (ESP8266 ESP-12 Modul)“ auswählen
- Port und Baudrate 256000 auswählen
Voilà. In der Arduino IDE sind schon einige Beispiele dabei, die compiliert und hochgeladen werden können. Es gibt eine Core Library, mit der die wichtigsten Funktionen des ESP8266 wie bei einem normalen Arduino Ethernet Shield angesprochen werden können. Damit kann nun wie normal in C++ programmiert und die Programme („Sketches“) hochgeladen werden:

Der Arduino Sketch ist aus Beispielen im Internet zusammenkopiert: WiFiScan Arduino Sketch. Für Details findet man ein OriginalBeispiel mit Diskussion hier: http://www.esp8266.com/viewtopic.php?f=29&t=4612. Ich möchte nur einige Stellen kommentieren. Zuerst die Variablen:
const char* WiFiSSID = „WLAN-ID“;
const char* WiFiPSK = „Passwort“;
const char* host = „www.example.com“; //Seite existiert
const int httpPort = 80;
Dann meldet sich das Modul am WLAN (neu) an und liest die Webseite aus:
void setup()
{
uart_div_modify(0, UART_CLK_FREQ / 115200)
Serial.begin(115200);
WiFi.mode(WIFI_STA); //WiFi als Station definieren
WiFi.disconnect(); //und eine ev. bestehende Verbindung trennen
delay(100);
Serial.printf(„Initialisierung beendet\r\n“);
connectWiFi();
Serial.printf(„Verbindung aufgebaut\r\n“);
connectTCP();
Serial.println(„Stream geschlossen“);
}
Anmeldung am WLAN:
void connectWiFi()
{
WiFi.begin(WiFiSSID, WiFiPSK);
Serial.println(„Im Netz registrieren“);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(„.“);
}
Serial.println(„“);
Serial.println(„WiFi verbunden“);
Serial.println(„IP Addresse: „);
Serial.println(WiFi.localIP());
}
TCP-Verbindung zur Webseite öffnen und alles herunterladen:
void connectTCP()
{
Serial.print(„Verbinde zu „);
Serial.println(host);
WiFiClient client;
if (!client.connect(host, httpPort)) {
Serial.println(„Verbindung fehlgeschlagen“);
return;
}
client.print(String(„GET /“) + “ HTTP/1.1\r\n“ + „Host: “ + host + „\r\n“ + „Connection: close\r\n\r\n“);
delay(10);
// liese alle Zeilen der Antwort und schreibe sie auf den seriellen Port
while(client.connected()){
String line = client.readStringUntil(‚\r‘);
Serial.print(line);
}
}
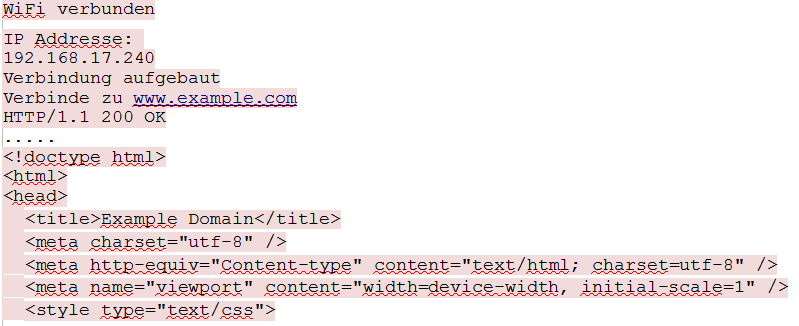
Das Ergebnis wird zur Kontrolle auf der seriellen Schnittstelle ausgegeben und sieht dann etwa so aus (Auszug):

Als 2. Übung möchte eine LED mit einer Webseite schalten…das übliche „Hallo Welt“ Programm halt. Ich habe schon mit einigen Systemen dieselbe Aufgabe angepackt – für mich ist es ein wichtiges Kriterium, schnell zum gewünschten Erfolg zu kommen – aber das Resultat muss auch übersichtlich, einfach zu verstehen sein und stabil laufen (Vielleicht schreibe ich darüber nach Weihnachten einmal in einen neuen QUA). Natürlich gibt es heute da auch schon zu jedem System pfannenfertige Lego-Elemente im Internet, sodass man sich schon sehr schnell um seine eigenen Ideen und Designs kümmern kann und nicht erst wochenlang compilieren, bis das erste Mal eine LED leuchtet oder ein Relais klackt.
Die Einfachheit mit dem NodeMCU und der Arduino IDE nahm mich jetzt schon wunder.
Hier fand ich ein Beispiel: https://blog.thesen.eu/stabiler-http-1-1-wlan-webserver-mit-dem-esp8266-microcontroller/. Im Wesentlichen muss der obige Code au dem ersten Beispiel nur mit einem Webserver ergänzt werden:
// erzeuge Webserver auf Ports 80
WiFiServer server(80);
void setup()
{
// LED an GPIO2
pinMode(2, OUTPUT);
digitalWrite(2, 0);
// serielle Verbindung
Serial.begin(9600);
delay(1);
// verbinde mit WLAN wie im 1. Beispiel
WiFi.mode(WIFI_STA);
connectWiFi();
}
// Starte den Webserver
server.begin();
Serial.println(„Server started“);
// gib die IP Addresse auf dem seriellen Port aus
Serial.println(WiFi.localIP());
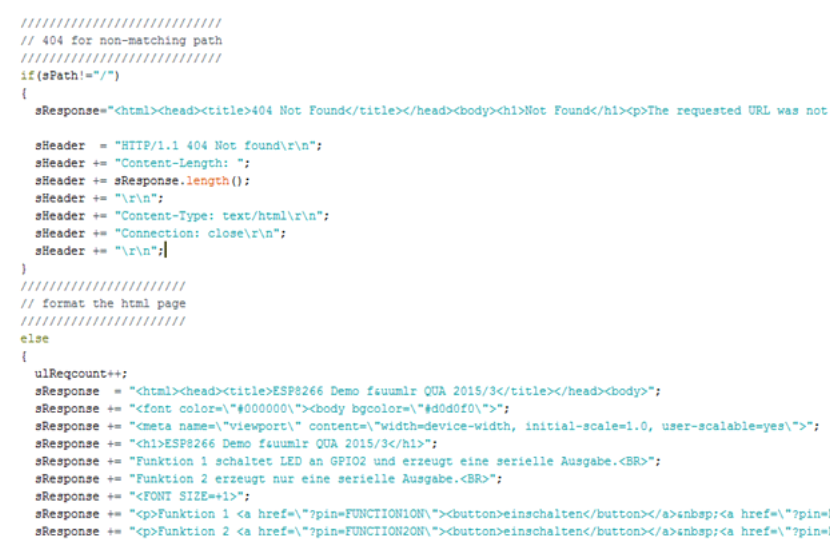
Der Webserver selber ist dann aber ziemlich unübersichtlich und schlecht wartbarer Code. Die HMTL Anfrage wird umständlich von „Hand“ auseinandergenommen und die richtige HTML Antwort direkt in den Code geschrieben. So zum Beispiel (Ausschnitt, diese Stelle ist ja noch einfach zu verstehen:)

Das überzeugt mich so nicht – dafür verwendet man Web Frameworks und Template Engines, die dies bequemer liefern, darum werde ich diesen direkten Weg nicht weiterverfolgen. Man schaue sich einmal das Video hier für den Raspberry Pi an (der Python Code ist teilweise im Hintergrund sichtbar):
https://www.youtube.com/watch?v=mz62nCetzVM
So stelle ich mir das schon eher vor. Da es Python in einer abgespeckten Version auch für den ESP8266 gibt, besteht Hoffnung, sowas ähnlich einfach auch mit dem ESP8266 machen zu können. Für heute soll es jedoch genug sein, ich muss ja auch was für ein nächstes Heft zu schreiben haben…Dennoch: das Beispiel funktioniert. Ich habe ein Video gemacht, wie ich vom iPad aus mit einer Webseite eine LED schalte (es wird auf der HB9F Homepage zu finden sein). Das USB Kabel dient nur zur Stromversorgung.
(Fortsetzung folgt irgendwann.)